Ngày nay, ReactJS trở nên rất phổ biến trong lập trình web. Với vô số ưu điểm và sự tiện lợi mà Reactjs mang lại, rất nhiều tập đoàn lớn đều đã lựa chọn sử dụng. Tiêu biểu có thể kể đến như Netflix, Facebook, WhatsApp, Instagram,…
Nhiều người còn cho rằng, đây sẽ là tương lai của ngành phát triển phần mềm. Ước tính có khoảng hơn 1.300 developer và hơn 94.000 website đang sử dụng ReactJS.
Vì vậy, để có thể trở thành lập trình viên chuyên nghiệp thì khóa học lập trình ReactJS chính là một phần không thể bỏ qua. Hiểu được điều đó, đội ngũ đào tạo CodeGym Đà Nẵng đã xây dựng khóa học lập trình ReactJS hoàn chỉnh từ cơ bản đến nâng cao dành tặng đến các bạn.
Nội dung
ReactJS là gì?
ReactJS là một thư viện hỗ trợ của JavaScript được tạo ra để xây dựng giao diện người dùng (User Interface/ UI). Nó là một thư viện mã nguồn mở, hoàn toàn miễn phí. ReactJS được tạo ra bởi Jordan Walke, một kỹ sư phần mềm tại Facebook, chính thức ra mắt vào 2013. Mặc dù mới được ra đời và sử dụng nhưng ReactJS đã trở thành một trong những thư viện JavaScript phổ biến nhất hiện nay, có cộng động đang ngày càng phát triển.
ReactJS dùng để làm gì?
ReactJS ra đời nhằm giải quyết những khó khăn trong việc sử dụng JavaScript thuần (còn gọi là Vanilla JavaScript) và JQuery để xây dựng UI. Như quá trình phát triển ứng dụng sẽ lâu hơn và xuất hiện nhiều bug, rủi ro hơn.
Với ReactJS thì các trang sẽ được chia nhỏ thành các component, mỗi component sẽ chứa HTML, CSS của riêng nó. Các component có thể giao tiếp với nhau, kết hợp lại tạo thành một page trên web. Nói chung sử dụng ReactJS để dễ quản lý code và dễ tái sử dụng code khi cần nên thuận tiện, tiết kiệm thời gian, công sức hơn.
Ví dụ như khi bạn cần chức năng autocomplete cho web thì lên mạng search là ra luôn component rồi khỏi phải viết mã nữa. Sau đó chỉ cần “cài” nó vào mã nguồn là xong.
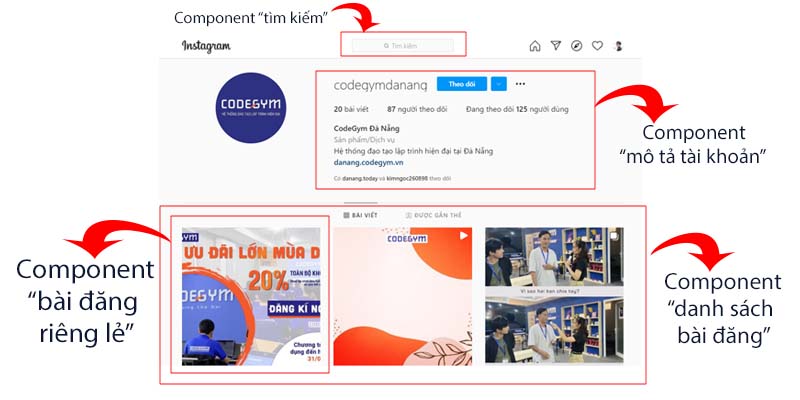
Để hiểu rõ hơn về cách hoạt động của ReactJS, bạn có thể xem ví dụ về trang web Instagram, được xây dựng hoàn toàn bằng React. Như hình minh họa cho thấy, React chia giao diện người dùng thành nhiều thành phần, giúp mã gỡ lỗi dễ dàng hơn. Bằng cách này, mỗi thành phần có thuộc tính và chức năng của nó.

ReactJS dùng để làm gì
Vì sao lập trình ReactJS đang là lựa chọn phổ biến nhất hiện nay
React được tạo ra với tiêu chí
Learn One Write Everywhere (nghĩa là Học một lần nhưng lại có thể viết được ở nhiều nơi).
Bạn sẽ học ngôn ngữ, tư duy, kiến trúc một lần và có thể áp dụng vào ít nhất là 2 lĩnh vực đang rất hot hiện nay là web và mobile.
Ngoài ra, một trong những điểm nổi bật nhất của ReactJS đó là việc render dữ liệu không chỉ thực hiện được trên tầng Server mà còn ở dưới Client nữa.
Đồng thời, sử dụng thư viện ReactJS cho phép bạn dễ dàng thay thế hơn so với việc phải thay thế một framework. Vì xu hướng mới của giới lập trình là chọn những thư viện nhỏ, rồi tổng hợp lại thành core cho nền tảng của mình. Cách làm này có điểm lợi là uyển chuyển, và không phụ thuộc vào các framework.
Bên cạnh đó, nó còn có một loạt những ưu điểm sau:
- Phù hợp với đa dạng thể loại website: ReactJS khiến cho việc khởi tạo website dễ dàng hơn bởi vì bạn không cần phải code nhiều như khi tạo trang web thuần chỉ dùng JavaScript, HTML, CSS.
- Tái sử dụng các Component: Nếu bạn xây dựng các Component đủ tốt, đủ linh hoạt để có thể phù hợp với nhiều dự án khác nhau, bạn chỉ tốn thời gian xây dựng ban đầu và sử dụng lại hầu như toàn bộ ở các dự án sau.
- Có thể sử dụng cho cả Mobile application: Hầu hết chúng ta đều biết rằng ReactJS được sử dụng cho việc lập trình website, nhưng thực chất nó được sinh ra không chỉ làm mỗi đều đó. Nếu bạn cần phát triển thêm ứng dụng Mobile, thì hãy sử dụng thêm React Native.
- Thân thiện với SEO: SEO là phần quan trọng giúp đưa thông tin website của bạn lên top đầu tìm kiếm của Google. Bản chất ReactJS là một thư viện JavaScript, Google Search Engine (SEO) hiện nay đã crawl và index ( theo dõi các liên kết, thu thập dữ liệu trên website và lập chỉ mục) được code JavaScript, tuy nhiên để thực hiện điều này thì cũng cần thêm một số thư viện khác nữa để hỗ trợ.
- Debug dễ dàng: Facebook đã phát hành tiện ích Chrome dùng trong việc debug trong quá trình phát triển ứng dụng. Từ đó giúp bạn đẩy nhanh tốc độ coding và hoàn thiện sản phẩm.
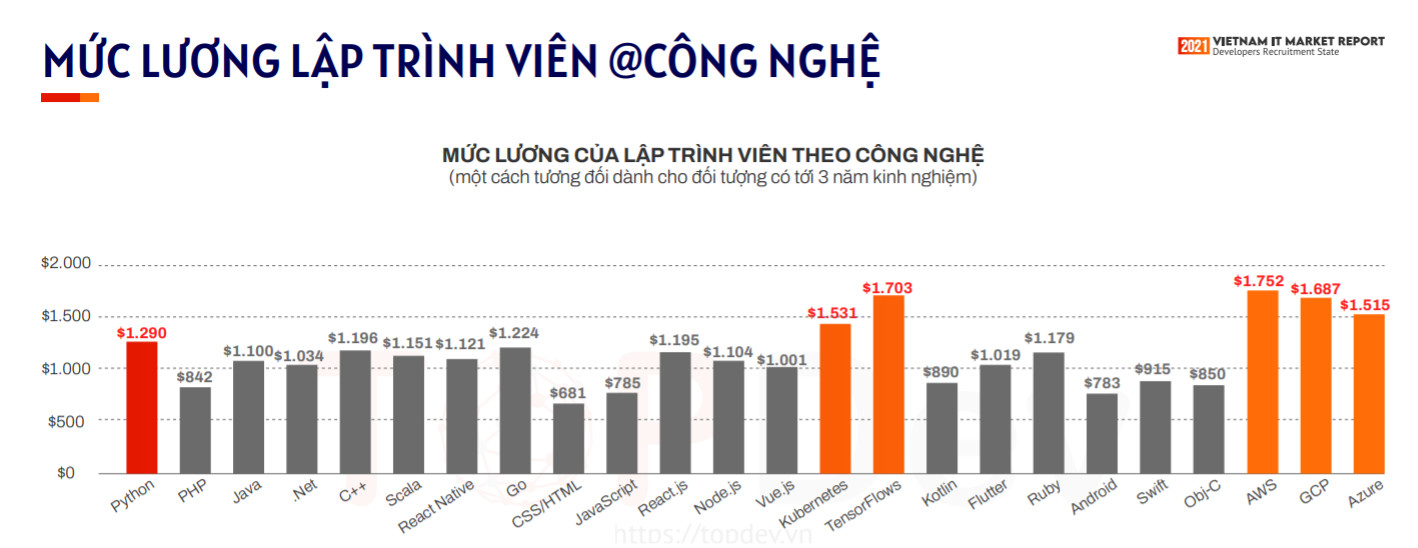
- Mức lương cao: Nếu bạn nhìn vào số liệu thống kê từ báo cáo thị trường IT 2021 của TopDev ở Việt Nam ở hình bên dưới thì mức lương lập trình theo công nghệ ReactJS là một trong những vị trí có mức lương khá cao và hấp dẫn.

Mức lương lập trình viên ReactJS (Nguồn: TopDev)
Tham khảo: Khoá học lập trình Python miễn phí được đội ngũ CodeGym Đà Nẵng xây dựng độc quyền.
Khóa học lập trình ReactJS miễn phí cho người mới bắt đầu
Khóa học lập trình ReactJS hướng dẫn chi tiết từ cơ bản đến nâng cao được xây dựng độc quyền bởi đội ngũ đào tạo tại CodeGym Đà Nẵng.
Khóa học chia làm 2 phần bao gồm: Video lý thuyết và video thực hành.
Trong đó, phần lý thuyết sẽ bao gồm lần lượt các bài học sau:
- Tạo dự án
- JSX
- React Component
- State
- React_Props
- React Component API
- Vòng đời React Component
- React Form
- React Event
- React Refs
- React Keys
- React router
- React flux
- React redux sage
- React hook
Sau đó là những video thực hành, hướng dẫn demo các sản phẩm cụ thể.
Để nhận được full khóa học này, bạn chỉ cần làm theo 3 bước đơn giản dưới đây là tự động tài liệu sẽ được chuyển về email của bạn nhé:
- Bước 1: Quét mã QR bên dưới. Hoặc vào link.

Khoá học lập trình ReactJS cơ bản đến nâng cao miễn phí
- Bước 2: Nhấn quan tâm OA Zalo.
- Bước 3: Nhắn “Tài liệu ReactJS” trong phần tin nhắn.
Hy vọng với khóa học lập trình ReactJS này sẽ giúp các bạn có nhiều kiến thức mới để phục vụ cho học tập và công việc của mình. Trong thời gian tới CodeGym Đà Nẵng sẽ còn xây dựng thêm một số khoá học lập trình phổ biến khác như Python, Android miễn phí để chia sẻ đến cho các bạn.
Quà tặng: Bài Test Online đánh giá năng lực và mức độ phù hợp với ngành lập trình.











0 Lời bình